수직 가운데 정렬
개요
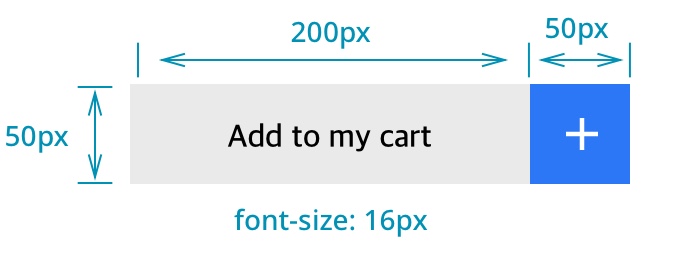
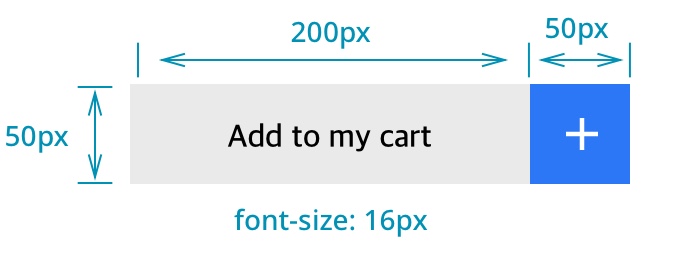
아래와 같은 디자인 시안이 나왔다고 합시다. 어떻게 CSS를 작성하면 아래와 같은 사진처럼 요소를 만들 수 있을까요?

예제
<style>
.component:after{ clear: both; display: block; content: '' }
.component .label {
float: left;
width: 200px;
height: 50px;
font-size: 16px;
text-align: center;
background-color: #ccc;
}
.component .plus {
float: left;
width: 50px;
height: 50px;
font-size: 24px;
text-align: center;
background-color: #2c77f6;
color: white;
}
</style>
<div class="component">
<div class="label">Add to my cart</div>
<div class="plus">+</div>
</div>
좌우로 배치하는 것은 수평 레이아웃 구성 강의에서 다루었던 것처럼 float와 clear를 이용하면 간단히 구현할 수 있습니다. 가운데 정렬 또한 텍스트이기 때문에 text-align 속성을 이용하면 됩니다.
하지만 수직 가운데 정렬은 어떻게 할 수 있을까요?
방법 1 - padding
첫 번째로 많이 사용되는 방법은 padding을 이용한 방법입니다. 상하 여백이 얼마인지 아는 경우라면 그에 맞춰서 텍스트에 상하 padding을 주면 됩니다.
위 예제에서 상하 여백이 얼마인지는 나와있지 않지만, 주어진 정보를 통해 유추할 수는 있습니다. font-size가 그 단서인데요, 폰트의 크기는 너비가 아닌 높이를 의미하기 때문입니다.

예제에서 좌측의 라벨의 상하 여백은 (50 - 16) / 2로 17이 될 것입니다. 우측의 + 요소의 상하 여백은 (50 - 24) / 2로 13이 될 것입니다.
예제
<style>
.component2 {
line-height: 1; /* Initialize */
}
.component2:after{ clear: both; display: block; content: '' }
.component2 .label {
float: left;
width: 200px;
font-size: 16px;
padding: 17px 0;
text-align: center;
background-color: #ccc;
}
.component2 .plus {
float: left;
width: 50px;
font-size: 24px;
padding: 13px 0;
text-align: center;
background-color: #2c77f6;
color: white;
}
</style>
<div class="component2">
<div class="label">Add to my cart</div>
<div class="plus">+</div>
</div>
방법 2 - line-height
line-height는 본래 줄 간격을 나타내는 매트릭이지만, 인라인 요소의 수직 가운데 정렬을 구현하기 위해서도 널리 이용됩니다. 이 값은 160%, 1.8 등 비율로도 표현할 수 있지만 px 단위로도 사용할 수 있는데, 폰트 크기보다 크게 설정 할 경우 가운데에 요소가 알맞게 그려집니다.
padding을 따로 계산해줄 필요 없이 height와 동일한 값을 적어주면 된다는 측면에서 매우 간단하게 가운데 정렬을 구현할 수 있으며, 보기와는 다르게 오래된 브라우저에서도 잘 지원합니다.
다만 본래 줄 간격을 나타내는 속성의 특성상, 여러 줄의 텍스트는 사용이 불가능하다는 한계가 존재합니다.
예제
<style>
.component3:after{ clear: both; display: block; content: '' }
.component3 .label {
float: left;
width: 200px;
height: 50px;
font-size: 16px;
line-height: 50px;
text-align: center;
background-color: #ccc;
}
.component3 .plus {
float: left;
width: 50px;
height: 50px;
font-size: 24px;
line-height: 50px;
text-align: center;
background-color: #2c77f6;
color: white;
}
</style>
<div class="component3">
<div class="label">Add to my cart</div>
<div class="plus">+</div>
</div>